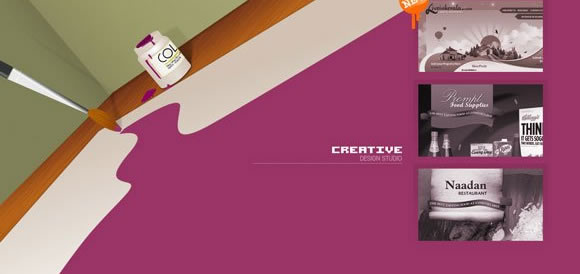
對稱 與不 對稱 似乎是網頁設計過程中,一直要做的取舍。對稱的和諧,和不對稱的差異,都是創造好設計的必須的手段。但是對稱通常都用的不錯,但是不對稱并非人人都運用嫻熟。今天的文章,我們簡單聊聊 網頁設計 中的不對稱設計~
在絕大多數情形下,不對稱的設計元素能從其他的元素中脫穎而出。這些不對稱的設計看起來更富有活力,如果其中包含有按鈕、控件或者鏈接的話,它們通常能獲得比其他部位更多的關注。

不對稱給網站設計帶來什么優勢?
·不對稱設計的主要目的是引導用戶關注頁面特定的區域
·不對稱設計的重復使用能創造出對稱式的設計
·圖文之間的間隙控制好了也可以成為一種模式
·規律的留白能讓內容瀏覽更簡單,并且具有預期性。
什么樣的項目適合于使用不對稱設計?簡單地說,幾乎所有的都可以使用。
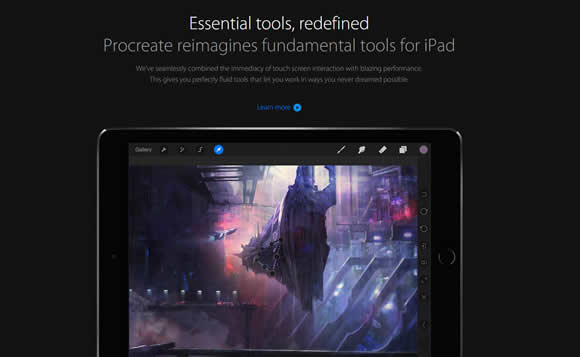
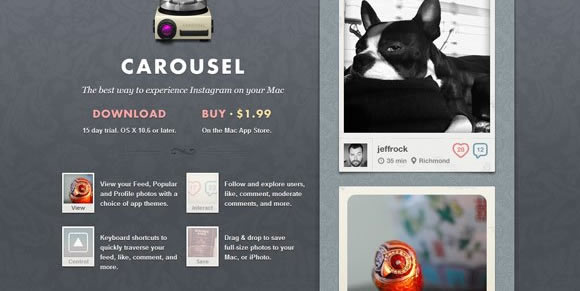
在執行好的一個項目,添加了一些很大的對比和維度元素的時候,往往關鍵是結構,以便創建一個很好的平衡。如果你不想讓你的頁面有一個不平衡的感覺,那么你要特別注意安排元素、項目的匹配色調等等,這些平衡與否。在網頁設計中,大部分所說的對稱術語,是指網站上的水平對稱或者網站上出現滾動的不對稱部分。但不對稱的設計可以有平衡感或運動感。最常用的非對稱設計技術中組合使用的元素,也是具有對稱性的。想想一個網站,例如一個350像素的側邊欄,你很快就能立即完成創建一個非對稱的輪廓,因為網站的主體部分和側邊欄是不同的寬度;還有照片經常發生偏離中心位置,創建一個元素的不對稱。

不對稱的設計可能會非常復雜繁瑣但它也是非常的美麗。我喜歡不對稱設計創造了幾乎無法預料的平衡感和充滿驚喜的感覺,不對稱設計的美觀已經完全的達到了平衡設計。最好的設計是保持了強大圖片和文字之間的平衡性,在屏幕上創造一個獨特的眼睛去追蹤美。

不對稱和對稱的設計都可以創造一種活力和緊張的感覺,但也某種意義上的和諧取決于使用的比例。雖然大多數人往往首先能想到的是對稱性,因為這是一種很常見的自然現象——想想達芬奇的維特魯威人或動物的臉的樣子;但不對稱也是一種自然現象,只是不同的方式出現,例如人類往往會出現左或者右撇子居多。
不對稱設計的用途非常廣泛。通常被用于創造出一種混亂或混淆但充滿美感和藝術的技巧。不對稱可以強調運動或行動,它是擁有最常用于創造出一種活力或屏幕上的焦點的巨大優勢。一些網站如果沒有正確或錯誤的使用不對稱或對稱設計,會導致網站的元素錯亂雜混。
,
