Twitter的引導(dǎo)是一種用于被許多設(shè)計(jì)師,開發(fā)人員和公司一個(gè)非常受歡迎的前端框架。這是一個(gè)很好的開發(fā)和維護(hù)的開源框架,它是易于使用,反應(yīng)靈敏,跨瀏覽器兼容(他們聲稱,它是能極好的兼容IE7!)。最重要的是,有沒有什么你不能與引導(dǎo)完成。
如同所有的主要框架有很多可用的主題,但,這不是我們所要看看今天。請(qǐng)注意,此指南是為引導(dǎo)2.3.2書面和事情都有可能在未來改變。

這是什么呢?
引導(dǎo)提供了極大的把手來快速構(gòu)建原型或網(wǎng)站。它是由開發(fā)商作出開發(fā)。
你在哪里開始?
你可以從這里下載Twitter的引導(dǎo)他們的網(wǎng)站,也可以從下載/復(fù)制Github上。我建議你從他們的網(wǎng)站下載它,因?yàn)樵摼W(wǎng)站還為您提供了很多關(guān)于框架的信息。
瀏覽選項(xiàng)
正如我在介紹中提到,Twitter的引導(dǎo)是一個(gè)完整的框架。它給你噸的可能性,因此它可能需要一些時(shí)間來理解的框架。另外,還要確保你只下載當(dāng)你要使用它在現(xiàn)實(shí)世界中你所需要的,但對(duì)于現(xiàn)在的默認(rèn)包會(huì)做的伎倆。
入門
默認(rèn)的包是什么比一個(gè)文件夾結(jié)構(gòu)與一些CSS,JS和圖像等。那也沒問題,我們只是讓自己的index.html,并添加使用以下HTML標(biāo)記:
| < !DOCTYPE html> <html> <head> <title>Bootstrap 101 Template</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"/> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet" media="screen"/> </head> <body> <h1>Hello, world!</h1> <script src="http://code.jquery.com/jquery.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html> |
上面的代碼是不是比你通常會(huì)寫出來供大家正常的web項(xiàng)目的代碼非常不同。唯一的區(qū)別是,你包括引導(dǎo)文件,所以您可以在您的網(wǎng)站上使用他們的特點(diǎn)。最大的區(qū)別是,你使用自舉類來使用引導(dǎo)功能。(我們可能要改變一些默認(rèn)樣式,所以我們一個(gè)style.css文件添加到該標(biāo)記。)
現(xiàn)在是時(shí)候創(chuàng)建的東西!如果你想的是如何網(wǎng)站標(biāo)記看起來像使用Twitter的自舉一個(gè)印象,你可能要檢查他們的例子。
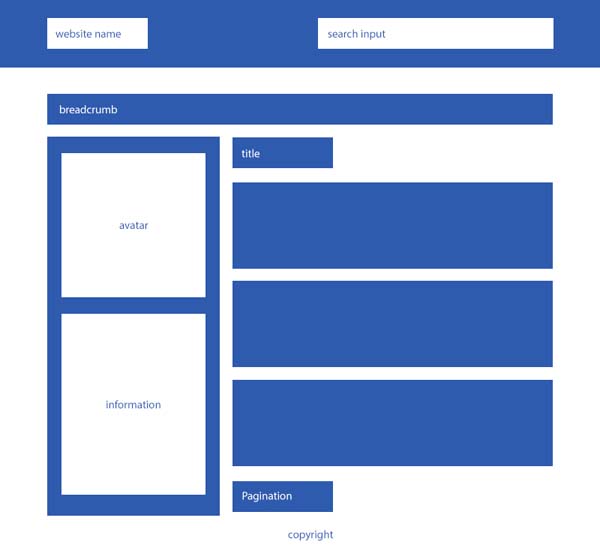
在本教程中我們將制作一個(gè)用戶配置文件頁面 - 比方說一個(gè)博客 - 涵蓋一些你可能會(huì)打算在頻繁地使用,當(dāng)你要與Twitter引導(dǎo)工作的功能。我們要建立的網(wǎng)頁將具有以下結(jié)構(gòu):有一些控件,面包屑,側(cè)邊欄,內(nèi)容和一個(gè)小頁腳導(dǎo)航欄。我會(huì)打破每一部分,這樣很清楚我做了什么。下面的例子:

布局
讓我們先從一些簡單而明顯的類似的布局。引導(dǎo)提供了12列網(wǎng)格,您可以布置很容易通過添加類“SPANX”。要圍繞我們一個(gè)容器添加到我們的HTML標(biāo)記的內(nèi)容。容器標(biāo)簽之間的所有其他元素會(huì)堅(jiān)持到容器中。
| <div class="container"> <div class="row page-header"> <!-- Page title and search form --> </div> <!-- breadcrumb --> <div class="row"> <div class="span4"> <!-- Sidebar content --> </div> <div class="span8"> <!-- content --> <div class="page-header"> <h2>Written posts for our blog</h2> </div> <article class="clearfix"> <!-- post introduction --> </article> <article class="clearfix"> <!-- post introduction --> </article> <article class="clearfix"> <!-- post introduction --> </article> <div class="pagination"> <!-- Pagination --> </div> </div> </div> <div class="row"> <!-- Footer --> </div> </div> |
正如你可以看到我加了幾個(gè)班的一些元素,這就需要特殊的造型和行為。網(wǎng)格中的每一行被包裹在具有類“行”也是一個(gè)因素。我也申請(qǐng)類,如頁面頭和分頁,因?yàn)檫@些都是由自舉給予特殊造型。
頭部
標(biāo)頭包含一個(gè)標(biāo)識(shí)和一個(gè)簡單的搜索表單。我已經(jīng)做在布局標(biāo)記的標(biāo)題一定的空間,所以我們必須把那里的代碼看起來是這樣的:
| <h1 class="pull-left">Webpage title</h1> <form class="form-search pull-right span4"> <input type="text" name="search" class="input-large search-query" placeholder="Search website..." /> <button type="submit" class="btn pull-right">Search</button> </form> |
我使用的類,我沒有提到過,這些都是形式搜索,右拉,輸入介質(zhì),搜索查詢和BTN。有些可能是顯而易見的,但有些可能不是。例如搜索查詢?yōu)槟峁┝伺c圓邊框的輸入字段。
面包屑導(dǎo)航
面包屑無序列表是通過面包屑類風(fēng)格,兩者之間的一切將自動(dòng)獲得他們的風(fēng)格,但你可能要添加“活動(dòng)”到當(dāng)前頁面的指標(biāo)。
| <ul class="breadcrumb span12"> <li><a href="#">Home</a> <span class="divider">/</span></li> <li class="active">Blog</li> </ul> |
側(cè)邊欄
| <img src="img/me.jpg" class="img-polaroid"/> <h2>Paula Borowska</h2> <span class="label marginbottom">UX designer and blogger</span> <p> <strong>Current hometown</strong><br /> San Francisco </p> <p> <strong>Other information</strong><br /> Lorem ipsum dolor sit amet. </p> |
為了讓頭像一個(gè)漂亮的邊框我添加了類“寶麗來圖片”的形象標(biāo)簽。我還添加了一個(gè)類標(biāo)簽的字幕,這樣它看起來有點(diǎn)漂亮
內(nèi)容
這一個(gè)是比其他人多一點(diǎn)困難,因?yàn)檫@其中需要的包裝,以防止從內(nèi)容看奇數(shù)時(shí),含量比側(cè)邊欄更長
頁眉
| <div class="page-header notop"> <h2>Written posts for our blog</h2> </div> |
內(nèi)容
| <article class="clearfix"> <a class="thumbnail pull-left"> <img src="#"/> </a> <header> <h3>Interview with Daryl Ginn</h3> </header> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut libero tortor, adipiscing non magna sed, sollicitudin laoreet quam. Sed a turpis in nisl gravida luctus. Quisque felis sem, auctor non dictum et [...] </p> <a class="btn">Read more »</a> </article> |
這個(gè)類提供了縮略圖圖像相同的外觀為我所用側(cè)邊欄的寶麗來圖片,但是這個(gè)類還增加了一個(gè)風(fēng)格的懸停狀態(tài)。
分頁
| <ul> <li class="disabled"><a href="#">«</a></li> <li class="active"><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">»</a></li> </ul> |
正如你可能已經(jīng)看到,有一個(gè)布局標(biāo)記的分頁一點(diǎn)空間。分頁的工作原理一種類似于面包屑,但有不同的風(fēng)格。注意:請(qǐng)確保它是包裹在具有一流的“分頁”的標(biāo)簽。(殘疾人士類,使按鈕看起來不可點(diǎn)擊。)
頁腳
| <p class="text-center">Copyright © 2013</p> |
類文本中心,使中心的文字水平。您還可以使用文本左和文字右對(duì)齊的方式你喜歡的文字。
現(xiàn)狀
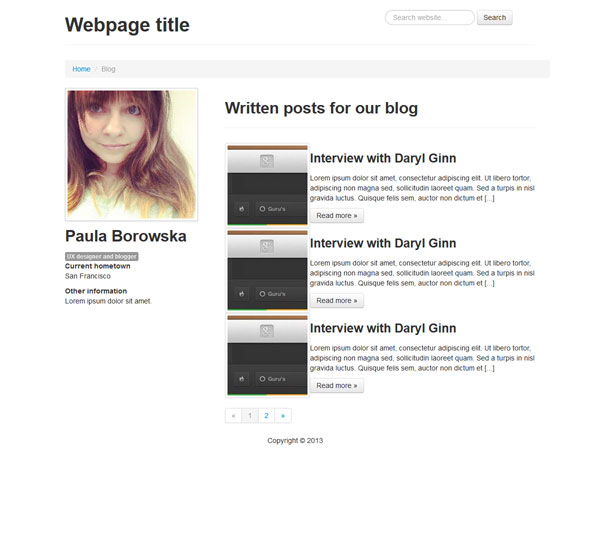
如果你使用相同的標(biāo)記,如我,你應(yīng)該有類似的東西

正如你可能會(huì)注意到這是不完全的像素完美。還有就是文章和對(duì)齊方式是不是你會(huì)打電話偉大之間缺乏保證金。這就是自定義樣式表的用武之地。
其他樣式
/* |
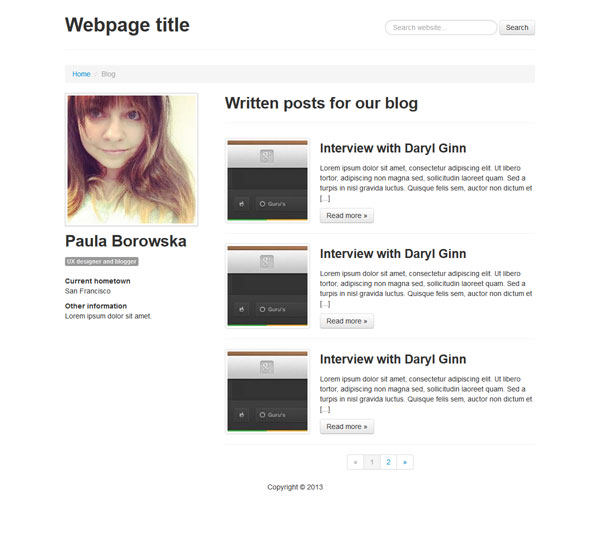
notop到不一定需要一個(gè)上邊距的元素。但這些都是很少的自定義,使效果看起來更好
 綜述
綜述
這一切都需要很少的努力和最終的結(jié)果看起來相當(dāng)專業(yè)。該舉手之勞的原因有很多世界各地的人們和企業(yè)喜歡用Twitter的引導(dǎo)或類似框架的工作之一。
你是怎么想使用框架
