|
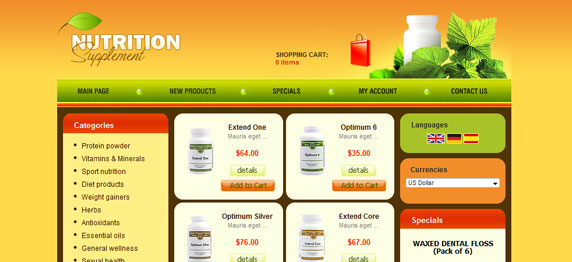
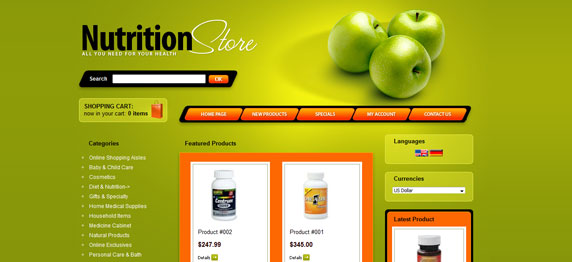
漸變如果運用得好,能夠將一個優秀的網頁設計變得卓越起來,雖然談不上十全十美,但也會非常的出色。這次我會手把手的教你怎么將漸變設計得自然而吸引人。以發散式漸變設計為例。 我們首先看看圖片的完工效果以及找出漸變的基調,如下圖:
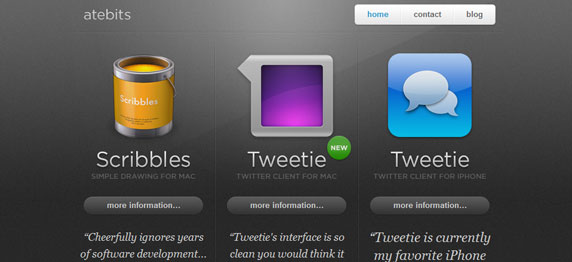
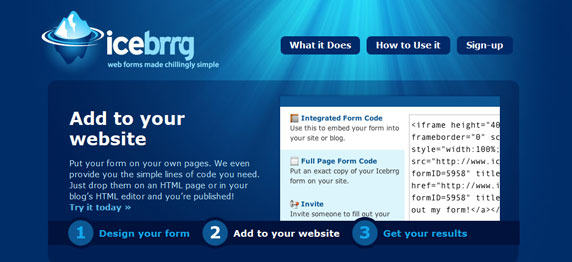
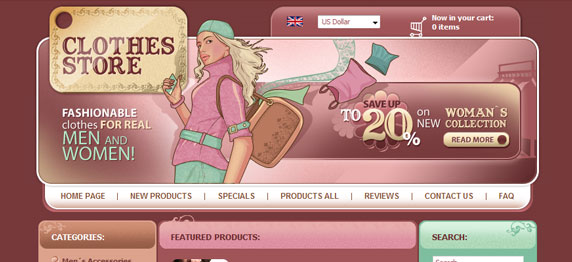
除了以上這些,我特地選了幾個特別漂亮的列出來:
當然,還有更多的漂亮的漸變案例,在此就不再多列舉。這種鉆研細節的具體漸變是告訴你如何構建一個出色的漸變設計并如何為你的設計做一個完美的收尾。需要注意的是,最后一個蘋果漸變案例中,該漸變主色實際上是比綠色更黃的一種顏色,但放在一起時,這種偏向綠色的顏色不會令你的眼睛感到不適。 下面我們做一個簡單的實驗,做一個類似發光效果的漸變效果:
這張圖片使用了縱向漸變,以#3a565b位置作為中心向周圍擴散到#1f282c位置截止。請留意右下角所標識的這張圖片中漸變所使用到的色彩樣本。 這一次我新建了一個圖層,使用 #77e5e4號顏色做飛濺效果之后得出的效果。
這一步的操作是:復制圖層--選擇底圖--高斯模糊--設置圖層模式為顏色減淡。
然后將圖層頂端圖片設置為線性減淡模式。
最終效果圖如上圖所示。你也可以嘗試不同的顏色和做一些細節上的改動,只要后面在相關圖層做模糊處理即可。這張圖片我使用了粉紅色做處理,色號是#e577d2。暗色背景下的漸變圖案會造成一種視角上的錯覺,讓人以為這些物品是真的能發光一樣。 |
資訊
分享你我感悟
從優秀到卓越的漸變設計