在設計的路上,我們不斷的尋找創意、靈感;以交個客戶一個最滿意的設計版面。而一個高大上的網頁設計,往往是由細節撐起來的,可以是1PX裝飾線,或是細微的漸變、陰影,或是字體的有無襯線。細節突破頁面設計的格局。那么我們在設計中如何在細節中發揮創意的靈感,下面小編帶來一組創意的頁面排版設計,我們用細節說話,希望能給你帶來些靈感。
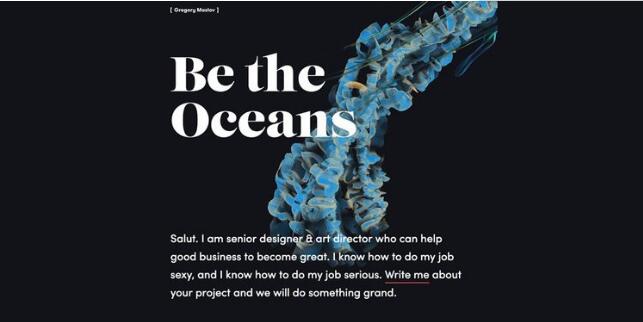
Gregory Maslov

網站采用了大量強調的襯線標語,反映了充滿活力和集中的背景圖像。
Havaianas

Havaianas的俏皮,夏季主題的設計使用大型重型印刷,具有強調的間距和與底層圖案的獨特顏色重疊。
KOTI Sleepover

KOTI簡整個頁面設計,簡單的色調與品牌logo黑色字樣想成鮮明的對比。對品牌的宣傳有著功不可沒的作用。
Humaan

獨特的版面設計, 創意的想法,該網站將英文字母結合圖形設計,給網站到來獨特的點晴之筆。
Work&Co

Work&Co使用過大和重型襯線字體來突出公司周圍的統計數據。顏色從黑色到白色的轉換在與紅色背景的對比中是有效的。
Super16

Super16沉重而獨特的排版,減去字母的90度部分,由后臺精心挑選的一系列運動設計支持。
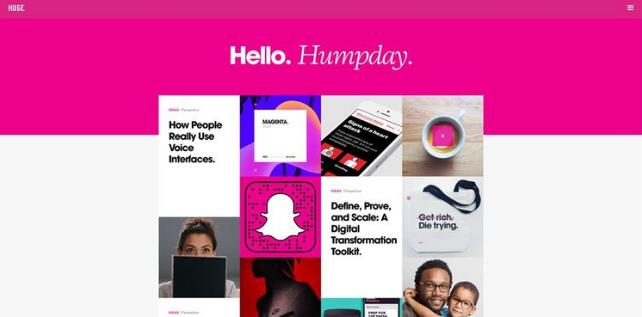
Huge

巨大的使用重型無襯線印刷的結合,以及更輕,斜體襯線印刷。它創造了令人印象深刻的并置,并且對于形成頁頭部分的大膽粉紅色特別有效。
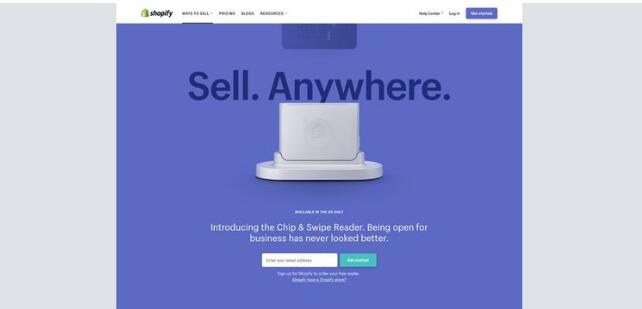
Shopify Credit Card Reader