�������(y��)������ʲô�����أ� ߅���ҕ�X(ju��)�_��(qi��ng)����(d��ng)����ҕ�X(ju��)�(y��)���п�����߅���ס�ă�(n��i)�ݣ� ��(hu��)��(x��)�T�Ե������P(gu��n)ע���еĈD�������Ϣ�����߅���ɫ�ͱ����γɏ�(qi��ng)�Ҍ�(du��)�ȵ���r�£� �����������Ñ���ע�⣬�䎧��(l��i)��ҕ�X(ju��)Ч�����鏊(qi��ng)�ҡ�
����V�ݾW(w��ng)�(y��)�O(sh��)Ӌ(j��)С������ҷ����£� ���ھW(w��ng)�(y��)�O(sh��)Ӌ(j��)�е�չ�F(xi��n)��ʽ��ʹ�����á�
�������w����
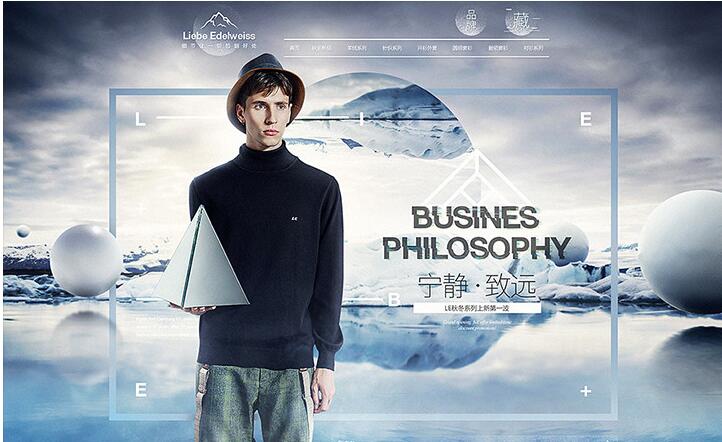
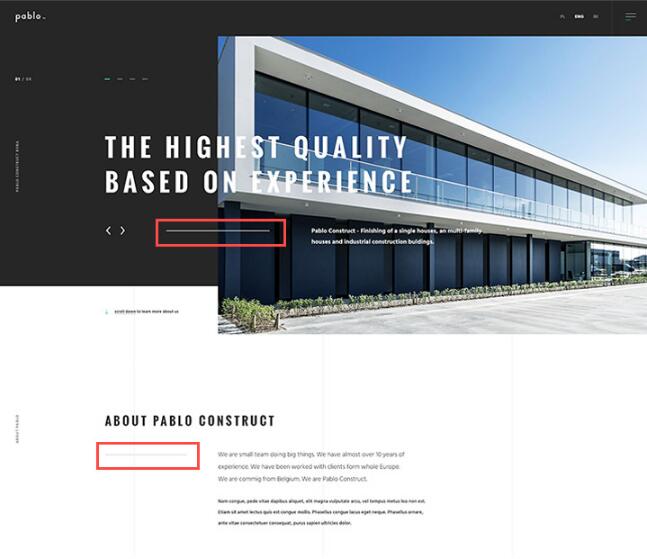
�����@��ҕ�X(ju��)�D�� �����lj������w����ĺ���slogan�;�������һ��(g��)ˮƽ�Ӽ�(j��)�� ��?y��n)龀��ͱ����ɫ�ܽӽ�����������ͻ���� �ܺõľۼ���ҕ�X(ju��)���c(di��n)�ڿ��(n��i)�� �ܺõ��r�������w�΄�(w��)��slogan��������Ӿ����Ԓ�� ��?y��n)鱳����?x��)��(ji��)�ܶ࣬���w��slogan�����ױ��_ɢ�� ҕ�X(ju��)�D2 �����Sɫ��ͻ����(bi��o)�}�� ������(qi��ng)�{(di��o)�DƬ��


�������wǰ��
�����@��ҕ�X(ju��)�D�� �����lj������w�����ǰ�棬 ���w�;����c�������ɫ�dz��ӽ��� �@�ӵČ�(du��)��slogan�����������w���棬 �cslogan�γ�3��(g��)�ӴΡ���ʽ�����к�(qi��ng)�ě_���������µ�ҕ�X(ju��)2��Ҳ�ǵV�����w�Ϸ��������@��ҕ�X(ju��)�Ŀ�(g��u)�ɵIJ����Ǿ�����������ĸ���Π���c(di��n)��(g��u)�ɿ����µ�ҕ�X(ju��)3 �����֮ǰ�Ŀ�������w�ϣ��Ǖ�(hu��)�������w�� �����@��������ͻ�����w���۾����֣����c(di��n)��(hu��)�ۼ����۾��ϣ� Ȼ���������֡�


��D���w����
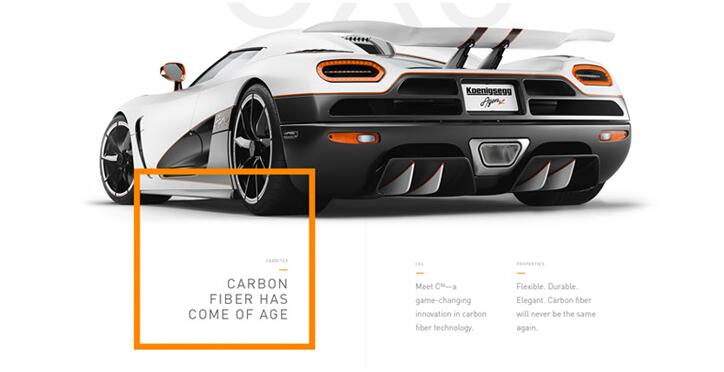
������@2�~ҕ�X(ju��)�� �������c���w���壬 �����ھ����Ϸ��� �����ھ����·��� ����Ҳ��һ�ӵ�̎���� �@�N��ʽ����ʹ�þ�������Ӳ����������w�кܺõĻ���(d��ng)����ʹ�����w���������w�кͿ��g�С�


����Y(ji��)��
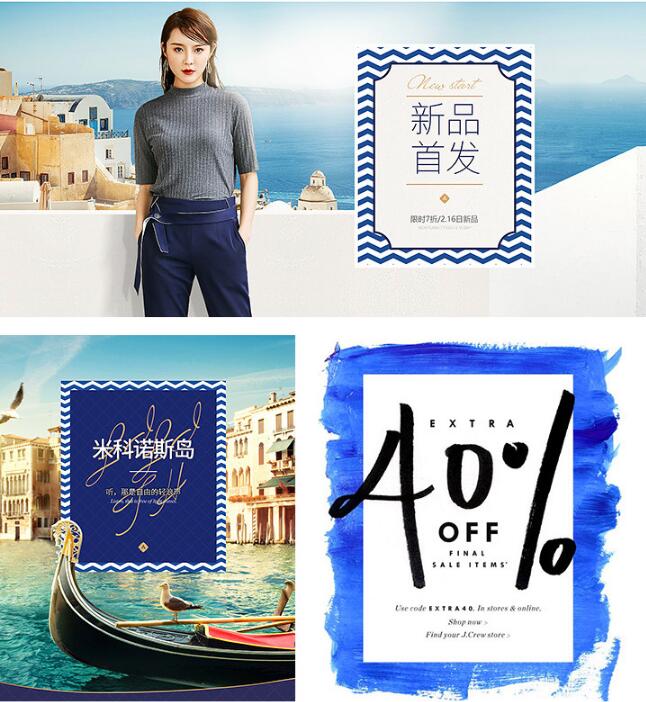
�����@3��ҕ�X(ju��)�D�������c��ĽY(ji��)�ϣ� �������w�ČӼ�(j��)�����w߀Ҫͻ��������(qi��ng)�{(di��o)slogan���@�ӵ��Ű�ʹ��ҕ�X(ju��)����һ�¾��������棬ҕ�X(ju��)�_������(qi��ng)��

�κ��ζ����о��������ɵģ� ����һ��(g��)���S������Įa(ch��n)�����Ѿ�����һ��(g��)�c(di��n)���\(y��n)��(d��ng)܉�E�� ����һ�l�\(y��n)��܉�E�� ���Ǐ��c(di��n)�Ļ��A(ch��)�ϰl(f��)չ����(l��i)�ģ� ���ڮ�������þ��� �b����֣�����(d��o)���֣��������֣�ƽ�⮋�档
���ķָ�
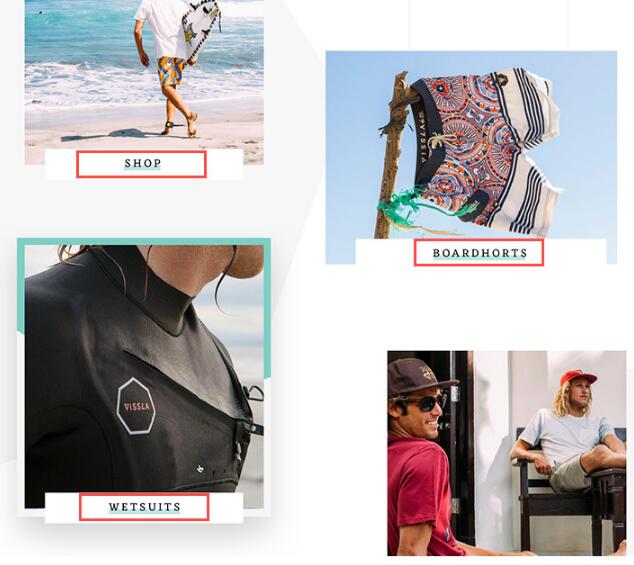
�����@������banner�D�� ����(bi��o)�}�c����(bi��o)�}ֱ�ӵ��^(gu��)�ȣ����˼�(x��)�L(zh��ng)�ęM���� ������(bi��o)�}����(bi��o)�}֮�g�����H���˺ܺõķָ�Ч�����������w�Ű殔(d��ng)�к��й�(ji��)��к͌�(du��)�ȡ�����banner�D2 �t�Ǽ��˃ɗl�M���� �ܺõą^(q��)�������µ�Ӣ�ģ��mȻӢ��ռ�^����أ� �������^�����γ����w�� �ɗl��һ�ָ�ʹ���ĵ�slogan������(hu��)����

��������(d��o)��
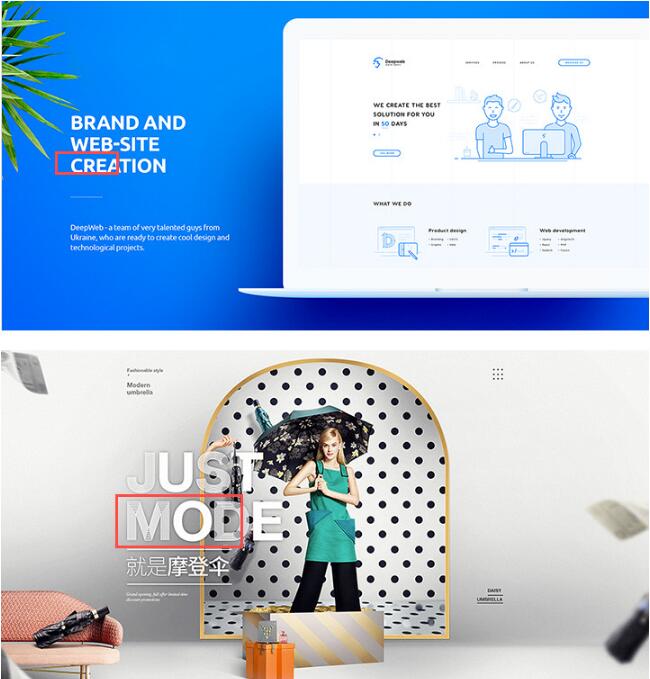
�����@������1 ���L(zh��ng)�M���ܺõ�����(d��o)����߅�ă�(n��i)�ݣ� �Ñ��ڿ����(bi��o)�}֮�� �����Ȼ�Č����c(di��n)����(d��o)����(n��i)�݅^(q��)�� ��ʹ���Ű����ʽ��(d��)�أ�����2���@�l�M��������˘�(bi��o)�}�̓�(n��i)�ݵą^(q��)�֣� ���ҿ��Ժܺõ�����(d��o)�Ñ�(sh��)�F(xi��n)�� ͻ�����w����(chu��ng)��ҕ�X(ju��)���c(di��n)��

���ď�(qi��ng)�{(di��o)��
�����@߅�����D�� �����µľGɫ�n�ƵĽ�Q�˰�ɫ�Ŀն�������ɫ�G�c(di��n)�Y��߀���ˏ�(qi��ng)�{(di��o)���ֵ����ã� ����朽ӵĹ��ܣ� ���Ը��õ���߾W(w��ng)վ�D(zhu��n)���ʡ�

�ھW(w��ng)�(y��)�O(sh��)Ӌ(j��)�У� ��;�Ԫ�����o���҂������w�l(f��)�棬 ��������e(cu��)�����£���(chu��ng)��ҕ�X(ju��)���c(di��n)��
,